
Offen gesagt, ich plädiere gerne für technisch fortschrittliche Karriereseiten. Angesichts der zunehmend mobilen Stellensuche gehört dazu natürlich auch, dass Karriereseiten mobile friendly sind und eine überzeugende Usability auf Smartphones aufweisen. Vor kurzem bin ich auf eine Erfolgsgeschichte gestoßen, die meine Aufmwerksamkeit weckte. Ein Unternehmen im sozialen Bereich, der von einem erheblichem Personalnotstand gekennzeichnet ist, berichtet von einer erfolgreichen Recruiting-Aktion im Herbst 2014. Die Grundlage für die erfolgreiche Recruiting-Maßnahme war nach Aussage des Verantwortlichen die neue Internetseite des Unternehmens mit einem besonderen Karrierebereich. Das ließ mich aufhorchen. Denn wir beschäftigen uns bereits lange mit der zentralen Bedeutung der Karriereseite als “Einflugschneise” für Bewerber und haben uns gerade im Rahmen einer Studie die Karriereseiten von 63 Krankenhäusern genauer angesehen (#OReP15). Als dann noch die Kosten für den Relaunch der Internetseite in Höhe von 14.000 EUR (ohne redaktionellen Aufwand) auftauchte, war mein Interesse geweckt. Das wollte ich mir genauer ansehen …
Die Erfolgs-Story in Kürze
Das Unternehmen platzierte eine Recruiting Kampagne auf der Basis der neuen Internetseite im Herbst 2014. Dazu wurden die Fahrzeuge des Unternehmens mit einer provokanten Frage bzgl. des möglichen Zielgehalts versehen, angereichert mit dem Link zur Karriereseite, dem dazugehörigen QR-Code und weiteren Informationen im “Kleingedruckten”. Fertig war die Kampagne. Das Unternehmen erhielt viele passende Bewerbungen und konnte seine Vakanzen schließen. Klassenziel also erreicht, die Erfolgsstory geht in diesem Jahr in die Neuauflage.
Die Internetseite
Da muss ja eine gerade im Hinblick auf Mobile Recruiting sehr überzeugende Karriereseite hinterstecken – auch angesichts der genannten Kosten, die schon eine Hausnummer darstellen.
Als it-erfahrener Internet-Autodidakt habe ich in den letzten 20 Jahren einige Webseiten selbst aufgebaut. Von den ersten reinen HTML-Implementierungen über WordPress-Seiten bis hin zur komplexen Typo3-Seite habe ich mich mit einigen Hürden und Finessen herumgeschlagen. Ich weiß also, wieviel Zeit und Know-how für die Implementierung erforderlich sein können. Und Zeit von Experten hat eben ihren Preis.
Als ich mir die Karriereseite genauer ansah, auf der die Erfolgsstory aufbaut, wurde ich zumindest aus technischer Sicht enttäuscht.
Erster Eindruck
Der erste Eindruck ist positiv. Die Seite ist nicht ultra modern, hebt sich aber vom Durchschnitt ab. Freundliche Bilder, informative Inhalte, in übersichtlichen Boxen strukturiert, sprechen an. Potenzielle Bewerber werden bereits auf der Startseite mit Einblicken in den Arbeitsalltag abgeholt. Auch das ist gelungen. Die Karriereseite ist auf verschiedenen Wegen erreichbar, wenn auch außerhalb des “Einblicks in den Arbeitsalltag” nur über recht unauffällige, kleine Links im Header und Footer-Bereich.
Auch auf der Karriereseite überzeugen viele Mitarbeiter-Fotos und Statements, Eindrücke zur Arbeit, der örtlichen Umgebung etc. – “Content is King”. Gewöhnungsbedürftig ist der Einsatz einer Vielzahl von Direktlinks zu einzelnen Inhalten auf der rechten Seite. Allerdings wird so eine schnelle Erreichbarkeit von speziellen Inhalten sichergestellt. Also warum nicht.
Die technische Seite
Inhaltlich also gut gelungen, aber da bleiben immer noch die 14 TEUR für die technische Umsetzung. Was wurde technisch dafür realisiert.
- Der Relauch der Seite erfolgte auf Basis des Content Management Systems Typo3. Das wird leider augenscheinlich, wenn verschiedene Links auf URLs wie https://www…de/index.php?id=479 führen. Und problematisch ist das, weil es erstens für Nutzer schlecht zu interpretieren resp. merken ist und zweitens in Hinblick auf Suchmaschinen suboptimal ist.
- Da die gleiche Seite in diesem Fall auch unter https://www…de/karriere/stellenangebote/ zu erreichen ist, erkennen Suchmaschinen wie google die Seite doppelt, was ggf. zur Abwertung bei Suchergebnissen führt (Für Insider: Auf den Einsatz eines Canonical Tag wurde leider verzichtet.).
- Auch der Verzicht auf eine sprechende URL bei den einzelnen Stellenangeboten sowie das Fehlen eines zu jedem Stellenangebot passenden Title-Tags ist in Hinblick auf Suchmaschinen nicht gut gelöst.
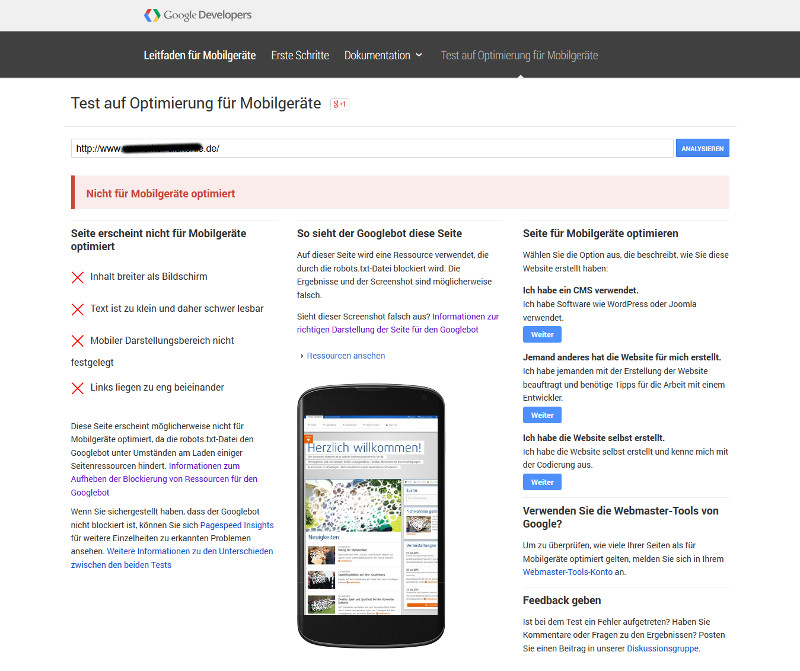
Was mich aber besonders überrascht: Die Seite ist nicht “mobile friendly”, also für die Darstellung auf Smartphones nicht geeignet. Das Prüftool von google zeigt den Totalausfall (siehe Einstiegsbild). Da in der Recruiting-Kampagne potenzielle Bewerber auch mittels QR-Code auf die Karriereseite geführt werden sollten, verwundert das besonders. Denn QR-Codes sind zur schnelleren Verbindungsaufnahme gerade via Smartphone gedacht.
Technisch ist die Seite, was modernes Online-Recruiting angeht, also trotz des Invests nicht auf Höhe der Zeit.
Fazit: Erfolgreiches Recruiting auch ohne mobile friendly?
Entgegen der insbesondere von web-affinen Personalmarketing-Aficionados vertretenen Auffassung, dass Recruiting nur noch mobile funktioniert, demonstriert das Unternehmen in diesem Beispiel etwas anderes. Auch mit einer in Hinblick auf Suchmaschinen und mobile Darstellung sehr verbesserungswürdigen Karriereseite gelang eine sehr erfolgreiche Recruiting-Kampagne.
Ist deshalb die Forderung nach mobile friendly und suchmaschinenoptimierten Karriereseiten vom Tisch? Ich denke nicht. Zum einen wurden die Bewerbungs-Anreize in der besagten Kampagne hauptsächlich über den avisierten Gehaltsrahmen gesetzt. Dass die Zielseite nicht mobile friendly ist, wird deshalb nicht so sehr ins Gewicht gefallen sein. Zum anderen ist davon auszugehen, dass zukünftig die Nutzung von Smartphones bei der Arbeitgeber-Recherche deutlich zunehmen und die Messlatte an die mobile Nutzung von Webseiten erheblich höher gelegt wird.
Auch bei mit erheblichem Aufwand erstellten Webseiten lohnt es sich also genau hinzusehen. Neben den natürlich extrem wichtigen Inhalten sollten Usability, worunter auch die Verwendbarkeit auf unterschiedlichen Endgeräten wie Smartphones fällt, und die Suchmaschinenoptimierung immer berücksichtigt werden.
* Auch wenn wir zu Gunsten der Lesbarkeit auf die gleichzeitige Nutzung aller Genderformen verzichten, meinen wir immer alle Geschlechter.




